要通过选择器获取最近的元素,您可以使用 element.closest() 方法
const closestElement = targetElement.closest(selector);
Code language: JavaScript (javascript)closest() 方法从 targetElement 开始,向上遍历 DOM 树,直到找到与 selector 匹配的元素。如果不存在这样的元素,该方法将返回 null。
请参见以下 HTML 文档
<html>
<head>
<title>JavaScript closest() example</title>
</head>
<body>
<ul id="one" class="level-1">
<li class="top-1">Home</li>
<li id="ii" class="top-2">Products
<ul class="level-2">
<li class="category-1">Clothing</li>
<li class="category-2">Electronics
<ul class="level-3">
<li class="product-1">Camera</li>
<li class="product-2">Computer</li>
<li class="product-3">Phone</li>
</ul>
</li>
<li class="category-3">Kitchen</li>
</ul>
</li>
<li class="top-3">About</li>
</ul>
<script src="js/app.js"></script>
</body>
</html>Code language: HTML, XML (xml)以下代码选择具有 category-1 类的列表项,并将列表项的颜色更改为红色
// start from the category-1
const e = document.querySelector("li.category-1");
e.style.color = 'red';Code language: JavaScript (javascript)以下代码选择所选元素的最近的 <ul> 元素,并将所选元素的背景更改为黄色
// highlight the closet element
const closet = e.closest("ul");
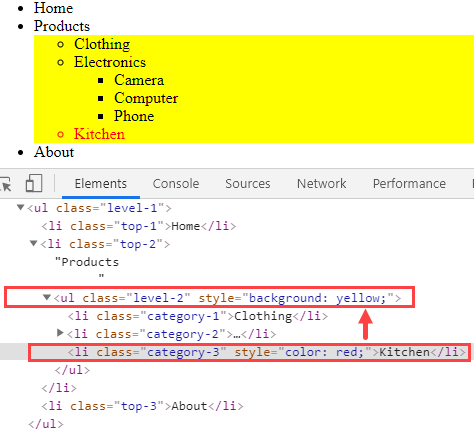
closet.style.background = 'yellow';Code language: JavaScript (javascript)以下图片显示了输出

以下选择最近的列表项元素。closest() 方法从目标元素开始。由于目标元素与选择器匹配,closest() 方法停止搜索
// start from the category-1
const e = document.querySelector("li.category-3");
e.style.color = 'red';
// highlight the closet element
const closet = e.closest("li");
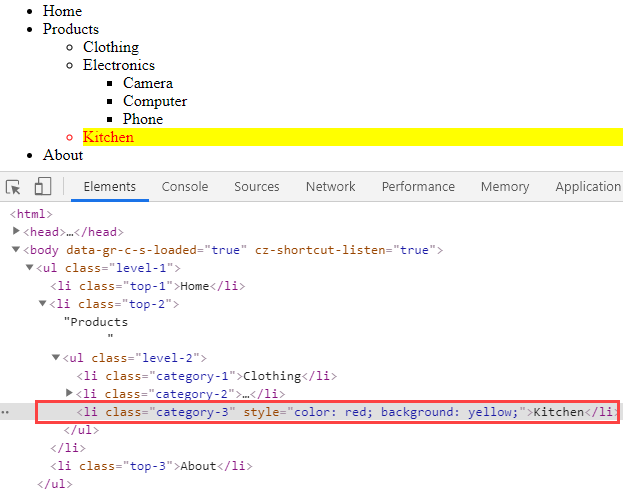
closet.style.background = 'yellow';Code language: JavaScript (javascript)输出

本教程是否有帮助?