概述: 本教程将介绍 HTTP Cookie 以及如何使用 JavaScript 有效地管理 Cookie。
什么是 Cookie
HTTP Cookie 是服务器发送到 Web 浏览器的一段数据。然后,Web 浏览器将 HTTP Cookie 存储在用户的计算机上,并在以后的请求中将其发送回同一服务器。
HTTP Cookie 也称为 Web Cookie 或浏览器 Cookie。通常简称为 Cookie。
例如,HTTP 响应的标头可能如下所示
HTTP/1.1 200 OK
Content-type: text/html
Set-Cookie:username=admin
...Code language: JavaScript (javascript)HTTP 响应使用 "username" 作为名称和 "admin" 作为值设置 Cookie。服务器在将 Cookie 发送到 Web 浏览器时对名称和值进行编码。
Web 浏览器将存储此信息,并在下次请求时通过 Cookie HTTP 标头将其发送回服务器,如下所示
GET /index.html HTTP/1.1
Cookie: username=admin
...为什么使用 Cookie
重要的是要理解,HTTP 是无状态的。当您向服务器发送两个连续的 HTTP 请求时,它们之间没有联系。换句话说,服务器无法知道这两个请求是否来自同一个 Web 浏览器。
因此,使用 Cookie 来判断两个请求是否来自同一个 Web 浏览器。
在实际应用中,Cookie 有以下用途
- 会话管理 - Cookie 允许您管理服务器应该记住的任何信息。例如,登录、购物车等。
- 个性化 - Cookie 允许您存储特定于用户的用户偏好、主题和设置。
- 跟踪 - Cookie 有助于记录和分析用户行为以进行广告。
Cookie 详细信息
Cookie 包含以下由 Web 浏览器存储的信息
- 名称 - 一个唯一的名称,用于识别 Cookie。Cookie 名称不区分大小写。这意味着
Username和username是同一个 Cookie。 - 值 - Cookie 的字符串值。它必须是 URL 编码的。
- 域 - Cookie 有效的域。
- 路径 - Cookie 应该发送到服务器的域的路径(不含域)。例如,您可以指定 Cookie 只能从
https://tutorial.javascript.ac.cn/dom/访问,因此https://www.javascripttutoiral.net/上的页面不会发送 Cookie 信息。 - 过期时间 - 指示 Web 浏览器何时应删除 Cookie(或何时浏览器应停止将 Cookie 发送到服务器)的时间戳。过期时间以 GMT 格式的日期设置:
Wdy, DD-Mon-YYYY HH:MM:SS GMT。过期时间允许 Cookie 即使在用户关闭 Web 浏览器后也存储在用户的 Web 浏览器中。 - 安全标志 - 如果指定,Web 浏览器仅通过 SSL 连接(
https,而不是http)将 Cookie 发送到服务器。
名称、值、域、路径、过期时间和安全标志用分号和空格隔开。例如
HTTP/1.1 200 OK
Content-type: text/html
Set-Cookie:user=john
; expire=Tue, 12-December-2030 12:10:00 GMT; domain=javascripttutorial.net; path=/dom; secure
...请注意,secure 标志是唯一不是名称-值对的部分。
JavaScript 中的 Cookie
要在 JavaScript 中管理 Cookie,您可以使用 document.cookie 属性。
1) 获取 Cookie 值
以下示例返回页面可用的所有 Cookie 的字符串
const str = document.cookie;Code language: JavaScript (javascript)document.cookie 返回一系列用分号隔开的名称-值对,如下所示
name1=value1;name2=value2;...以下示例显示了网页的 Cookie
"_ga=GA1.2.336374160.1600215156; dwf_sg_task_completion=False; _gid=GA1.2.33408724.1600901684"Code language: JSON / JSON with Comments (json)由于所有名称和值都是 URL 编码的,您需要使用 decodeURIComponent() 对其进行解码。
2) 设置 Cookie
要为 Cookie 设置值,您需要按以下格式编写 Cookie 文本
name=value; expires=expirationTime; path=domainPath; domain=domainName; secure…并将它附加到 Cookie
document.cookie = cookieText;Code language: JavaScript (javascript)Cookie 仅需要名称和值。例如
document.cookie = "username=admin";Code language: JavaScript (javascript)此示例创建了一个名为 username 的 Cookie,其值为 admin。Web 浏览器将在每次向服务器发出请求时发送此 Cookie。
由于 Cookie 未指定过期时间,它将在关闭 Web 浏览器时被删除。
Cookie 文本 "username=admin" 没有需要编码的字符。
但是,最好在设置 Cookie 时始终使用 encodeURIComponent() 函数,如下所示
document.cookie = `${encodeURIComponent("username")}=${encodeURIComponent("admin")}`;Code language: JavaScript (javascript)3) 删除 Cookie
要删除 Cookie,您需要使用相同的名称、路径、域和安全选项再次设置 Cookie。并且您需要将过期时间设置为过去的时间。
JavaScript Cookie 类
以下 Cookie 类用于设置、获取和删除 Cookie
class Cookie {
static get(name) {
const cookieName = `${encodeURIComponent(name)}=`;
const cookie = document.cookie;
let value = null;
const startIndex = cookie.indexOf(cookieName);
if (startIndex > -1) {
const endIndex = cookie.indexOf(';', startIndex);
if (endIndex == -1) {
endIndex = cookie.length;
}
value = decodeURIComponent(
cookie.substring(startIndex + name.length, endIndex)
);
}
return value;
}
static set(name, value, expires, path, domain, secure) {
let cookieText = `${encodeURIComponent(name)}=${encodeURIComponent(value)}`;
if (expires instanceof Date) {
cookieText += `; expires=${expires.toGMTString()}`;
}
if (path) cookieText += `; path=${path}`;
if (domain) cookieText += `; domain=${domain}`;
if (secure) cookieText += `; secure`;
document.cookie = cookieText;
}
static remove(name, path, domain, secure) {
Cookie.set(name, '', new Date(0), path, domain, secure);
}
}
Code language: JavaScript (javascript)工作原理。
Cookie 类具有三个静态方法:get()、set() 和 remove()。
1) get() 方法
get() 方法返回具有指定名称的 Cookie 的值。为此,它执行以下步骤
- 首先,在
document.cookie属性中查找 Cookie 名称的等号出现位置。 - 其次,如果 Cookie 可用,它将使用
indexOf()查找 Cookie 的结尾,该位置由该位置后的下一个分号 (;) 指定。如果分号不可用,则表示 Cookie 是字符串中的最后一个 Cookie。 - 第三,使用
decodeURIComponent()函数解码 Cookie 的值并返回解码后的值。
2) set() 方法
set() 方法在页面上设置 Cookie。它接受构建 Cookie 所需的参数。
set() 方法需要前两个参数:名称和值。其他参数不是必需的。
set() 方法编写 Cookie 文本并将其设置为 document.cookie 属性。
3) remove() 方法
要删除 Cookie,remove() 方法会再次设置 Cookie,并将过期时间设置为 1970 年 1 月 1 日。请注意,新的 Date(0) 返回一个日期对象,其日期为 1970 年 1 月 1 日。
使用 Cookie 类
以下显示了如何使用 Cookie 类来设置、获取和删除名为 username,值为 admin 的 Cookie
// set a cookie
Cookie.set('username', 'admin');
// get a cookie
console.log(Cookie.get('username')); // admin
// remove a cookie by a name
Cookie.remove('username');Code language: JavaScript (javascript)使用 Web 浏览器查看 Cookie
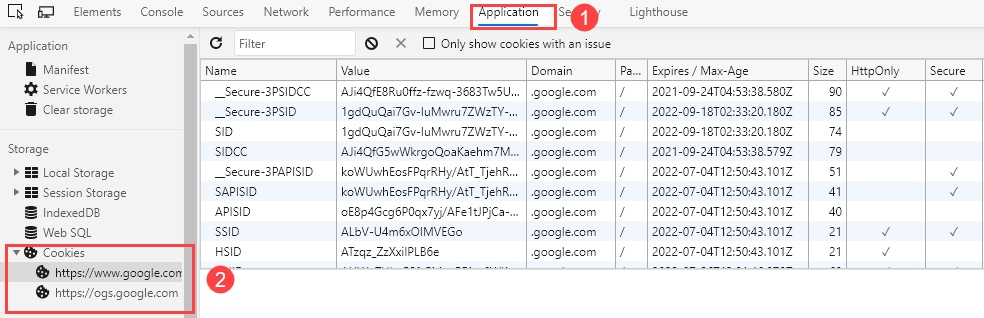
要查看 Web 浏览器上的 Cookie,您可以使用开发人员工具。
- 首先,单击应用程序选项卡。
- 其次,在存储下选择Cookie节点。
下图显示了 Google.com 的 Cookie

总结
- Cookie 是服务器发送到 Web 浏览器的部分数据。然后,Web 浏览器将其存储在用户的计算机上,并在随后的请求中将 Cookie 发送回同一服务器。
- 服务器使用 Cookie 来识别两个连续的请求是否来自同一个 Web 浏览器。
- 要管理 Cookie,您可以使用
document.cookie对象。为了提高效率,您可以使用 Cookie 实用程序类。 - 使用
encodeURIComponent()和decodeURIComponent()函数对 Cookie 值进行编码和解码。