摘要: 本教程将向您展示如何使用 JavaScript 数组的 splice() 方法来删除现有元素、插入新元素以及替换数组中的元素。
JavaScript 数组 类型提供了一个非常强大的 splice() 方法,允许您将新元素插入数组的中间。您还可以使用此方法删除和替换现有元素。
使用 JavaScript 数组的 splice() 方法删除元素
要删除数组中的元素,您可以将两个参数传递给 splice() 方法,如下所示
Array.splice(position,num);Code language: JavaScript (javascript)position 指定要删除的第一个项目的索引,num 参数确定要删除的元素数量。
splice() 方法会修改原始数组,并返回一个包含已删除元素的数组。
让我们看下面的例子。
假设您有一个包含五个数字(从 1 到 5)的数组 scores。
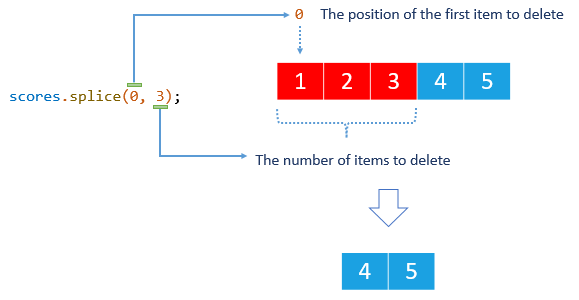
let scores = [1, 2, 3, 4, 5];Code language: JavaScript (javascript)以下语句从第一个元素开始,删除了 scores 数组的三个元素。
let deletedScores = scores.splice(0, 3);Code language: JavaScript (javascript)scores 数组现在包含两个元素。
console.log(scores); // [4, 5]Code language: JavaScript (javascript)而 deletedScores 数组包含三个元素。
console.log(deletedScores); // [1, 2, 3]Code language: JavaScript (javascript)下图说明了上面的 scores.splice(0,3) 方法调用。

使用 JavaScript 数组 splice() 方法插入元素
您可以通过将三个或更多参数传递给 splice() 方法(第二个参数为零)来将一个或多个元素插入数组中。
考虑以下语法。
Array.splice(position,0,new_element_1,new_element_2,...);Code language: JavaScript (javascript)在此语法中
position指定数组中插入新元素的起始位置。- 第二个参数为零 (0),指示
splice()方法不要删除任何数组元素。 - 第三个参数、第四个参数等是要插入数组的新元素。
请注意,splice() 方法会修改原始数组。此外,splice() 方法不会删除任何元素,因此它将返回一个空数组。例如
假设您有一个名为 colors 的数组,其中包含三个字符串
let colors = ['red', 'green', 'blue'];Code language: JavaScript (javascript)以下语句将在第二个元素之后插入一个元素。
colors.splice(2, 0, 'purple');Code language: JavaScript (javascript)colors 数组现在有四个元素,新元素插入在第二个位置。
console.log(colors); // ["red", "green", "purple", "blue"]Code language: JavaScript (javascript)下图演示了上面的方法调用。

您可以通过将第四个参数、第五个参数等传递给 splice() 方法,来插入多个元素,例如以下示例。
colors.splice(1, 0, 'yellow', 'pink');
console.log(colors);
// ["red", "yellow", "pink", "green", "purple", "blue"]Code language: JavaScript (javascript)使用 JavaScript 数组 splice() 方法替换元素
splice() 方法允许您在删除现有元素的同时,将新元素插入数组。
为此,您至少需要传递三个参数,第二个参数指定要删除的项目数量,第三个参数指定要插入的元素。
请注意,要删除的元素数量不必与要插入的元素数量相同。
假设您有一个包含四个元素的编程语言数组,如下所示
let languages = ['C', 'C++', 'Java', 'JavaScript'];Code language: JavaScript (javascript)以下语句用新元素替换第二个元素。
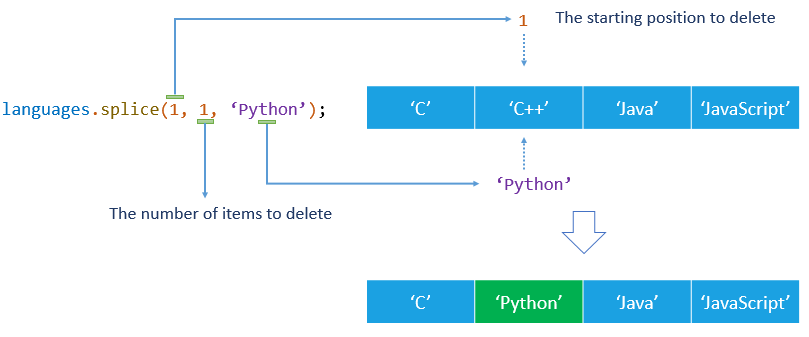
languages.splice(1, 1, 'Python');Code language: JavaScript (javascript)languages 数组现在仍然有四个元素,新的第二个参数是 'Python',而不是 'C++'。
console.log(languages);
// ["C", "Python", "Java", "JavaScript"]Code language: JavaScript (javascript)下图说明了上面的方法调用。

您可以通过将更多参数传递给 splice() 方法,将一个元素替换为多个元素,如下所示
languages.splice(2,1,'C#','Swift','Go');Code language: JavaScript (javascript)该语句从第二个元素(即 Java)删除一个元素,并将三个新元素插入 languages 数组中。结果如下。
console.log(languages); // ["C", "Python", "C#", "Swift", "Go", "JavaScript"]Code language: JavaScript (javascript)在本教程中,您学习了如何使用 JavaScript 数组 splice() 方法来删除现有元素、插入新元素以及替换数组中的元素。