摘要:在本教程中,您将了解 JavaScript 代码编辑器以及如何安装 Visual Studio Code 来编写 JavaScript 代码。
流行的 JavaScript 代码编辑器
要编辑 JavaScript 源代码,您需要一个纯文本编辑器,例如 Windows 上的 Notepad。但是,为了简化和加快 JavaScript 代码的输入速度,您需要一个 JavaScript 代码编辑器。
除了基本的编辑功能之外,JavaScript 代码编辑器还为您提供了语法高亮显示、缩进、自动完成和括号匹配功能。一些编辑器还允许您调试 JavaScript。
以下是部分流行的 JavaScript 代码编辑器
请注意,所有这些 JavaScript 编辑器都是免费的。出于选择,我们将使用 Visual Studio Code。
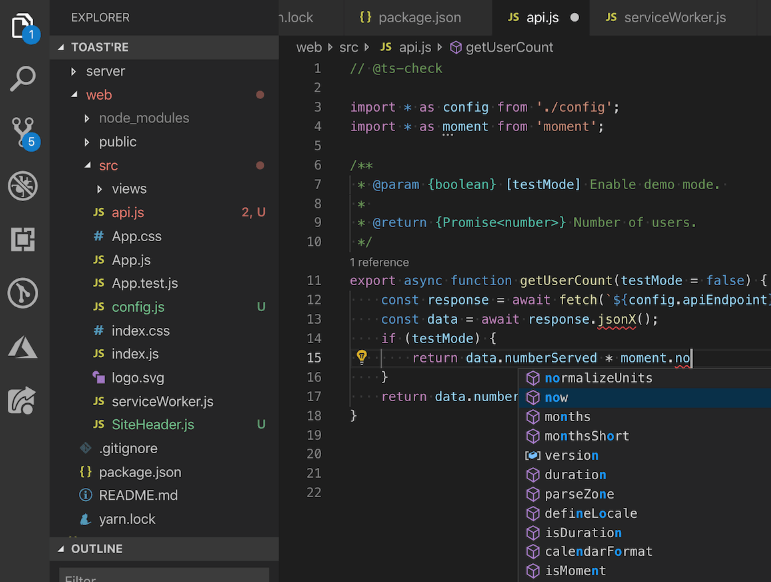
Visual Studio Code
Visual Studio Code 是由微软开发的免费且开源的代码编辑器。Visual Studio Code 通常被称为 VS Code。

VS Code 可跨平台使用,包括 Windows、Linux 和 macOS。
VS Code 具有高度可定制性。它允许您更改主题、键盘快捷键和首选项。它有很多有用的扩展,可以为编辑器添加额外的功能。
VS Code 包含对 JavaScript 的内置支持,包括 IntelliSense、调试、格式化、代码导航、重构以及许多其他高级语言功能。
要了解 VS Code 支持的所有功能,请查看 Visual Studio Code 中的 JavaScript。
下载 Visual Studio Code
要下载 Visual Studio Code,请访问以下下载链接
安装 Visual Studio Code
设置 Visual Studio Code 既简单又快捷。它是一个小型下载,因此您可以在几分钟内完成安装。
A) Windows
要在 Windows 上安装 VS Code,请按照以下步骤操作
- 首先,从下载的文件中执行安装程序。
- 然后,打开 Visual Studio Code。
请注意,安装程序会将 Visual Studio Code 添加到您的 %PATH% 中。它将允许您键入命令 code . 以在该文件夹中启动 VS Code。
B) macOS
要安装 macOS 上的 VS Code,请按照以下步骤操作
- 首先,双击下载的存档以展开其内容。
- 然后,将 Visual Studio Code 应用程序拖放到应用程序中,使其在启动台中可用。
安装 Live Server 扩展
Live Server 扩展允许您启动一个具有热重载功能的开发本地服务器,用于静态页面。一旦您更改 JavaScript 代码,您无需刷新页面即可查看更改。
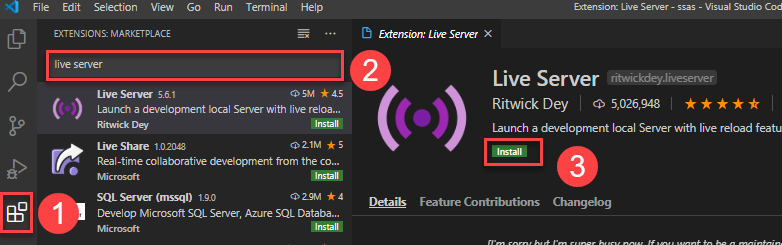
要安装 Live Server 扩展,请按照以下步骤操作
- 首先,点击扩展。
- 其次,搜索 Live Server 并从列表中选择 Live Server 扩展。
- 最后,点击安装按钮。

在本教程中,您学习了 JavaScript 代码编辑器以及如何安装 Visual Studio Code 来编辑 JavaScript 源代码。