摘要:在本教程中,您将了解 JavaScript 正则表达式。完成本教程后,您将了解如何有效地使用正则表达式来搜索和替换字符串。
JavaScript 中正则表达式的介绍
正则表达式是一种字符串,它描述了一种模式,例如电子邮件地址和电话号码。
在 JavaScript 中,正则表达式是对象。JavaScript 提供了内置的 RegExp 类型,允许您有效地处理正则表达式。
正则表达式对于搜索和替换匹配模式的字符串很有用。它们有许多有用的应用。
例如,您可以使用正则表达式在网页抓取中提取有用的信息,例如产品价格。此外,您可以使用正则表达式来验证表单字段。
创建正则表达式
要在 JavaScript 中创建正则表达式,您需要将它的模式括在斜杠字符 (/) 中,如下所示
let re = /hi/;Code language: JavaScript (javascript)请注意,正则表达式不像普通字符串那样用单引号或双引号括起来。
或者,您可以使用 RegExp 构造函数来创建正则表达式
let re = new RegExp('hi');Code language: JavaScript (javascript)这两个正则表达式都是 RegExp 类型的实例。它们匹配字符串 'hi'。
测试匹配
RegExp 对象有许多有用的方法。其中之一是 test() 方法,它允许您测试字符串是否包含与正则表达式中的模式匹配的内容。
如果字符串参数包含匹配项,则 test() 方法将返回 true。
以下示例使用 test() 方法来测试字符串 'hi John' 是否匹配模式 hi
let re = /hi/;
let result = re.test('hi John');
console.log(result); // trueCode language: JavaScript (javascript)使用模式标志
除了模式之外,RegExp 对象还可以接受一个可选的标志参数。标志是更改搜索行为的设置。正则表达式有许多标志。在本教程中,我们将介绍常用的标志。
1) 忽略标志 (i)
i 标志在搜索时忽略大小写。I 代表忽略大小写。当您使用 i 标志时,正则表达式引擎将执行不区分大小写的搜索。这意味着它将匹配小写和大写字符。
默认情况下,正则表达式引擎执行区分大小写的搜索。例如 /hi/ 正则表达式匹配字符串 hi,而不是 Hi。
要搜索字符串 hi、Hi 或 HI,您需要将 i 标志添加到正则表达式 /hi/i 中
const re = /hi/i;
const result = re.test('Hi John');
console.log(result); // trueCode language: JavaScript (javascript)在本例中,/hi/i 将匹配任何字符串 hi、Hi 和 HI。请注意,您将标志 i 放在最后一个斜杠字符 (/) 之后。
以下示例显示了如何在 RegExp 构造函数中使用标志
let re = new RegExp('hi','i');
let result = re.test('HI John');
console.log(result); // trueCode language: JavaScript (javascript)2) 全局标志 (g)
另一个常用的标志是全局标志 (g)。当您使用没有 g 标志的正则表达式时,RegExp 对象会在字符串中检查匹配项,但在找到第一个匹配项后就会停止。
但是,当您使用 g 标志时,RegExp 会继续在整个字符串中搜索所有匹配项,并返回所有匹配项。
您还可以组合标志以执行更灵活的搜索。例如,gi 标志会找到字符串中不区分大小写的每个匹配项。
RegExp 的 exec() 方法在字符串中搜索匹配项,并返回一个包含有关匹配项详细信息的数组。
如果没有找到匹配项,exec() 方法将返回 null。但是,它一次只返回一个匹配项。要获取字符串中的所有匹配项,您需要多次调用 exec() 方法,通常是在循环中。
以下示例使用 exec() 方法和 do...while 循环来返回所有匹配项
let message = 'Hi, are you there? hi, HI...';
let re = /hi/gi;
let matches = [];
let match;
do {
match = re.exec(message);
if(match) {
matches.push(match);
}
} while(match != null)
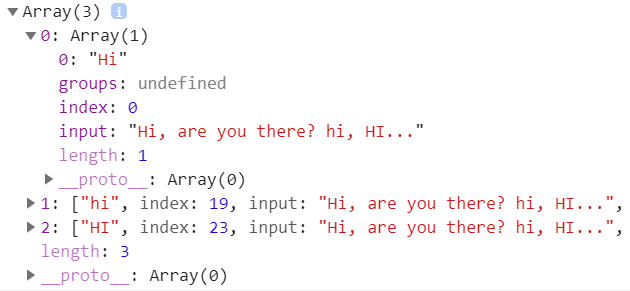
console.dir(matches);Code language: JavaScript (javascript)输出

工作原理
- 首先,声明一个
message字符串,用于搜索。 - 然后,创建一个具有模式
/hi/gi的正则表达式对象。忽略标志 (i) 允许re对象在执行搜索时忽略大小写,全局标志 (g) 指示re对象找到所有匹配项,而不仅仅是第一个匹配项。 - 第三,执行
exec()方法,直到没有找到匹配项。 - 最后,在控制台中显示结果数组。
搜索字符串
方法 str.match(regexp) 返回字符串 str 中 regexp 的所有匹配项。
要查找所有匹配项,您需要使用全局标志 (g)。要查找不区分大小写的匹配项,您需要使用忽略标志 (i)。
以下示例显示了如何使用 match() 方法
let str = "Are you Ok? Yes, I'm OK";
let result = str.match(/OK/gi);
console.log(result);Code language: JavaScript (javascript)输出
["Ok", "OK"]Code language: JavaScript (javascript)替换字符串
以下示例使用字符串的 replace() 方法来替换字符串 str 中 'Ok' 的第一次出现
const str = "Are you Ok? Yes, I'm OK";
const result = str.match(/OK/gi);
console.log(result);Code language: JavaScript (javascript)输出
Are you fine? Yes, I'm OKCode language: JavaScript (javascript)要替换 OK 的所有出现,您需要使用带有全局标志 (g) 的正则表达式
let str = "Are you OK? Yes, I'm OK.";
let result = str.replace(/OK/g,'fine');
console.log(result);Code language: JavaScript (javascript)输出
Are you fine? Yes, I'm fine.Code language: JavaScript (javascript)以下示例使用忽略和全局标志来替换不区分大小写的 OK 的所有出现,替换为字符串 fine
let str = "Are you Ok? Yes, I'm OK.";
let result = str.replace(/OK/gi,'fine');
console.log(result);Code language: JavaScript (javascript)输出
Are you fine? Yes, I'm fine.Code language: JavaScript (javascript)总结
- 使用
/pattern/或RegExp构造函数来创建正则表达式。 - 使用忽略 (
i) 和全局 (g) 标志来修改匹配行为。 - 使用
RegExp.test()方法来确定字符串中是否找到了模式。 - 使用
RegExp.exec()方法来查找匹配项,并返回一个包含匹配项信息的数组。 - 使用
String.match()方法来查找字符串中模式的所有匹配项。 - 使用
String.replace()方法来替换字符串中与正则表达式匹配的文本。