摘要:在本教程中,您将学习如何使用相对和绝对位置在 flexbox 布局中放置组件。
相对定位
React Native 使用 flexbox 布局 来排列屏幕上的组件。默认情况下,每个组件的 position 属性为 relative
{
position: 'relative'
}Code language: JavaScript (javascript){ position: 'relative ' } 表示组件相对于其在 flexbox 布局中的原始位置进行定位。
React Native 允许您使用 top、right、bottom 和 left 属性来相对于其原始位置定位组件。
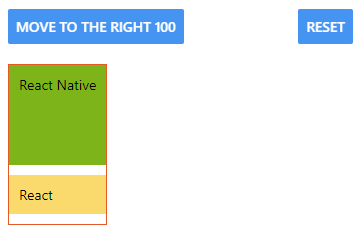
例如,以下显示了一个大的绿色框和一个小的黄色框。

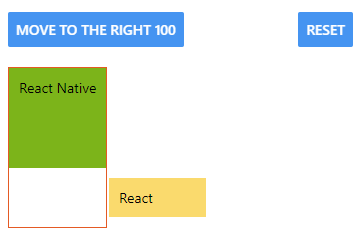
如果您单击“向右移动 100”按钮,它会将小的黄色框相对于其在 flexbox 布局中的原始位置向右移动 100 个单位。

import { View, Text, StyleSheet, SafeAreaView, Button } from 'react-native';
import { useState } from 'react';
const PositionRelative = () => {
const [position, setPosition] = useState({});
return (
<SafeAreaView style={styles.container}>
<View style={styles.app}>
<View style={styles.actions}>
<Button title="Move to the right 100" onPress={() => { setPosition({ left: 100 }); }} />
<Button title="Reset" onPress={() => { setPosition({}); }} />
</View>
<View style={styles.layout}>
<Text style={styles.bigBox}>React Native</Text>
<Text style={[styles.box, position]}>React</Text>
</View>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
app: {
flex: 1,
padding: 20,
alignItems: 'flex-start',
},
layout: {
borderColor: '#EE5013',
borderWidth: 1,
},
bigBox: {
marginBottom: 10,
position: 'relative',
padding: 10,
backgroundColor: '#78B500',
height: 100,
},
box: {
marginBottom: 10,
position: 'relative',
padding: 10,
backgroundColor: '#FFD966'
},
actions: {
alignSelf: 'stretch',
flexDirection: 'row',
justifyContent: 'space-between',
marginBottom: 20,
}
});
export default PositionRelative;
Code language: JavaScript (javascript)绝对定位
除了 relative 位置之外,您还可以将组件的 position 设置为 absolute。
{
position: 'absolute'
}Code language: JavaScript (javascript)在这种情况下,React Native 会将组件从 flexbox 流布局中移除,并将其放置到最接近的包含组件中。
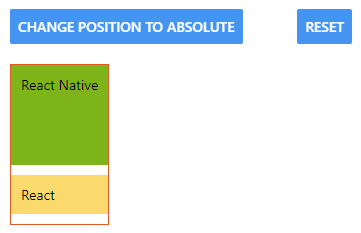
在下图中,我们还有一个包含两个框的 View:一个大的绿色框和一个小的黄色框。

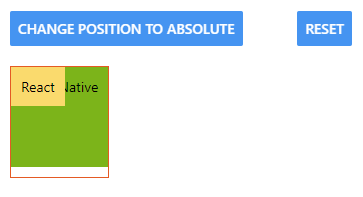
如果您单击“更改位置为绝对”按钮,它将更改小的黄色框的 display 属性为 absolute,并将组件相对于 View 重新定位。

请注意,绝对定位仅更改小的黄色框的位置。它不会更改 flexbox 的其他属性,如 alignItems: 'flex-start'。
将位置设置为绝对后,您还可以使用包含组件中的 top、right、left、bottom 属性来控制组件的位置。这些属性接受正值和负值。
例如,以下显示了如何使用绝对定位来创建带有项目数量的购物车图标。

import { StyleSheet, Text, View, SafeAreaView } from 'react-native'
import Icon from '@expo/vector-icons/MaterialCommunityIcons';
const Cart = () => {
return (
<SafeAreaView style={styles.container}>
<View style={styles.app}>
<View style={styles.cart}>
<Icon name="cart-outline" size={32} color="#4B4942" />
<Text style={styles.cartText}>5</Text>
</View>
</View>
</SafeAreaView>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
app: {
flex: 1,
padding: 20,
},
cartText: {
backgroundColor: '#EE5013',
width: 20,
height: 20,
borderRadius: 10,
textAlign: 'center',
color: '#fff',
fontSize: 14,
position: 'absolute',
left: 15,
top: -10
}
});
export default Cart;Code language: JavaScript (javascript)总结
- 使用
positionrelative来相对于其原始位置移动组件。 - 使用
positionabsolute来将组件从其 flexbox 布局流中移除,并将其重新定位到最接近的包含组件中。 - 使用
top、right、bottom和left属性来定位组件。
本教程是否有帮助?