摘要:在本教程中,您将学习如何创建 React Hello World Web 应用程序。
先决条件
在开始使用 ReactJS 之前,您需要在计算机上安装 Node.js 和 Node 包管理器 (npm)。
首先,在 Windows 上打开命令提示符,或在类 Unix 系统上打开终端。
其次,运行以下命令以检查 Node.js 的版本
node --versionCode language: plaintext (plaintext)输出
v21.3.0Code language: plaintext (plaintext)创建 React 项目
首先,打开终端并运行以下命令
npx create-react-app hello-worldCode language: plaintext (plaintext)此命令将创建一个名为 hello-world 的新目录,并设置 React 项目文件和目录。这将需要几分钟时间,因为该命令将创建许多文件和目录。
其次,导航到项目目录
cd hello-worldCode language: plaintext (plaintext)第三,运行以下命令以启动 React 开发服务器
npm startCode language: plaintext (plaintext)此命令将启动开发并运行 React 应用程序。它将在 Web 浏览器中启动 URL https://:3000

最后,按终端上的 Ctrl-C 停止开发服务器
...
^CTerminate batch job (Y/N)? YCode language: plaintext (plaintext)它将提示您输入字母 Y (yes) 或 N (no) 以确认您是否要停止开发服务器。输入 Y 并按回车键确认。
检查 React 项目的文件和目录
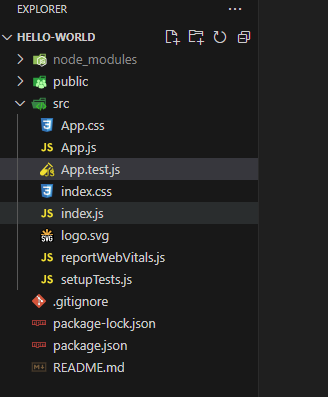
在您最喜欢的编辑器中打开项目目录。以下是 VS Code 中的 React 项目目录

通常,您会经常使用 src 目录中的文件。除了 CSS 和 SVG 文件外,src 目录还包含以下 JavaScript 文件
- App.js
- index.js
- reportWebVital.js
- setupTests.js
这些 JavaScript 文件包含无法直接在 Web 浏览器中执行的代码(JavaScript 和 JSX 代码)。我们将在稍后讨论 JSX。
相反,React 开发服务器需要将这些文件中的代码转换为 Web 浏览器可以执行的原生 JavaScript 代码。
为此,React 开发服务器使用以下工具
- Babel 转换 JavaScript 代码。
- Webpack 工具将输出的 JavaScript 文件合并为一个名为 bundle.js 的文件
下图说明了此过程
如果您查看 localhost:3000 上 React 应用程序的源代码,您将看到 bundle.js 文件
<script defer src="/static/js/bundle.js"></script>Code language: HTML, XML (xml)下图说明了该过程的工作原理
首先,Web 浏览器从 localhost:3000 React 开发服务器请求 index.html 文件。index.html 包含 index.js 文件。
其次,React 开发服务器使用 Babel 将 .js 文件中的代码转换为原生 JavaScript 代码,并使用 Webpack 将这些文件合并到 bundle.js 文件中。
第三,React 开发服务器通过将 bundle.js 文件传递到 Web 浏览器来响应请求。
项目目录具有以下文件和目录,这些文件和目录是 React 应用程序正常运行所必需的
| 文件/目录 | 描述 |
|---|---|
| src/index.js | 这是 React 应用程序启动时执行的第一个文件。 |
| public/index.html | 这是 React 应用程序的骨架。 |
| package.json | 提供 React 应用程序所需的依赖项列表。该项目还包括 package.json.lock 文件。 |
| node-modules | 存储 React 应用程序的依赖项。 |
要创建显示 Hello, World! 消息的页面,我们将删除 public 目录中的所有文件(除了 index.html 文件)和 src 目录中的所有文件。此外,我们将创建一个全新的 index.js 文件。
创建 React Hello World 应用程序
以下是 index.js 文件的完整代码
import React from 'react';
import ReactDOM from 'react-dom/client';
const el = document.querySelector('#root');
const root = ReactDOM.createRoot(el);
function App() {
return <h1>Hello, World!</h1>;
}
root.render(<App />);
Code language: JavaScript (javascript)它是如何工作的。
首先,导入 React 库
import React from 'react';
import ReactDOM from 'react-dom/client';Code language: JavaScript (javascript)这些 React 库有不同的用途
React库允许您定义组件以及多个组件如何协同工作。ReactDOM库知道如何在 Web 浏览器中显示组件。
接下来,选择 public/index.html 文件中的根元素
const el = document.querySelector('#root');Code language: JavaScript (javascript)如果您打开 index.html 文件,您将看到带有 root id 的 div 元素
<div id="root"></div>Code language: HTML, XML (xml)然后,通过调用 createRoot() 函数指示 React 控制 root 元素
const root = ReactDOM.createRoot(el);Code language: JavaScript (javascript)之后,定义一个名为 App 的 React 组件
function App() {
return <h1>Hello, World!</h1>;
}Code language: JavaScript (javascript)在 React 中,组件是一个 JavaScript 函数,它返回 JSX。
JSX 代表 JavaScript XML,是 JavaScript 的扩展,它允许您在 JavaScript 代码中直接编写类似 HTML 的代码。
在此示例中,App 组件返回以下 JSX 代码
<h1>Hello, World!</h1>Code language: HTML, XML (xml)当您运行开发服务器时,Babel 将将此 JSX 代码转换为以下 JavaScript 代码
import { jsx as _jsx } from "react/jsx-runtime";
/*#__PURE__*/_jsx("h1", {
children: "Hello, World!"
});Code language: JavaScript (javascript)在输出代码中
- 首先,从 react/jsx-runtime 库中导入 jsx 作为 _jsx 函数。
- 其次,调用 _jsx 函数以生成带有内容的 h1 标签。
请注意,Babel 生成的 JSX 的输出 JavaScript 代码将来可能会更改。但其目标保持不变,即生成带有文本“Hello, World!”的 h1 HTML 标签。
如果您想查看 JSX 的转换版本,可以导航到 babeljs 网站,输入 JSX 代码,并查看输出的 JavaScript 代码。
最后,在屏幕上显示 React 组件
root.render(<App />);Code language: HTML, XML (xml)如果您运行开发服务器,您将在屏幕上看到此消息

总结
- React 组件是一个返回一些 JSX 的函数。
- JSX 是 JavaScript 的扩展,它允许您直接在 JavaScript 代码中编写类似 HTML 的代码。
- React 开发服务器使用 Babel 将 JSX 代码转换为 JavaScript 代码,并使用 Webpack 将输出文件合并到 bundle.js 文件中,以在 Web 浏览器中运行 React 应用程序。