摘要:在本教程中,您将学习如何使用 clearRect() 方法清除画布区域。
Canvas clearRect() 方法简介
clearRect() 是 2D 绘图上下文的方法。clearRect() 方法通过使该区域透明来清除画布的区域。
在实践中,您绘制形状,然后使用 clearRect() 方法清除特定区域以创建一些有趣的效果。
以下是 clearRect() 方法的语法
ctx.clearRect(x, y, width, height);Code language: CSS (css)clearRect() 有四个参数,用于定义要清除的区域
x是矩形起始点的 x 轴坐标。y是矩形起始点的 y 轴坐标。width是矩形的宽度。宽度的符号将决定矩形的方向。正值表示起始点的右侧,而负值表示起始点的左侧。height是矩形的高度。它也接受正值和负值。正值表示起始点下方,而负值表示起始点上方。
Canvas clearRect() 方法示例
以下是包含画布元素的 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Canvas clearRect</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>JavaScript clearRect() Demo</h1>
<canvas id="canvas" height="400" width="500">
</canvas>
<script src="js/app.js"></script>
</body>
</html>Code language: HTML, XML (xml)在 app.js 文件中,定义将在画布上绘制的 draw()
function draw() {
const canvas = document.querySelector('#canvas');
if (!canvas.getContext) {
return;
}
const ctx = canvas.getContext('2d');
// draw two squares
ctx.fillStyle = '#F9DC5C';
ctx.fillRect(50, 50, 150, 150);
ctx.fillStyle = 'rgba(0,0,255,0.5)';
ctx.fillRect(100, 100, 150, 150);
// clear the intersection
ctx.clearRect(100, 100, 100, 100);
}
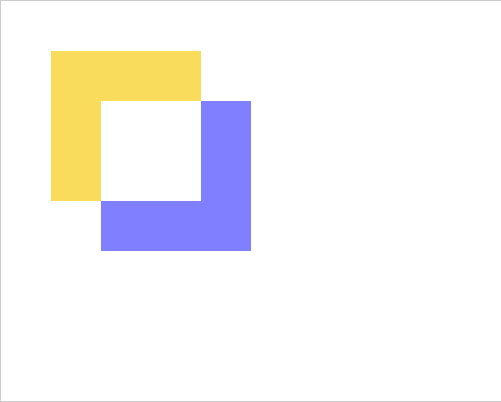
draw();Code language: JavaScript (javascript)下图显示了输出

这里 是 clearRect() 演示。
它是如何工作的。
- 首先,使用
document.querySelector()方法选择画布元素。 - 接下来,检查浏览器是否支持画布 API。
- 然后,获取用于在画布上绘制的 2D 绘图上下文。
- 然后,使用
fillRect()方法绘制两个相交的正方形。第二个正方形具有 alpha 透明度。 - 最后,使用
clearRect()方法清除两个正方形的交点。
摘要
- 使用
clearRect()方法将画布上矩形区域中的像素设置为透明黑色。
本教程对您有帮助吗?