摘要: 本教程将介绍 HTML Canvas 以及如何使用 JavaScript 在画布上绘图。
HTML5 Canvas 元素简介
HTML5 提供了<canvas> 元素,允许您使用 JavaScript 绘制 2D 图形。
<canvas> 元素至少需要两个属性:width 和 height,它们指定画布的大小。
<canvas width="500" height="300" id="canvas"></canvas>Code language: HTML, XML (xml)与其他元素一样,您可以通过其 DOM 属性访问<canvas> 元素的width 和 height 属性。
const canvas = document.querySelector('#canvas');
const width = canvas.width;// 500
const height = canvas.height;// 300Code language: JavaScript (javascript)您还可以使用 DOM 方法更改<canvas> 元素的width 和 height。
canvas.width = 600;
canvas.height = 400;回退内容
与<img> 元素不同,<canvas> 元素需要结束标签</canvas>。在开始和结束标签之间的任何内容都是回退内容,仅当浏览器不支持<canvas> 元素时才会显示。例如
<canvas width="500" height="300" id="canvas">The browser doesn't support the canvas element</canvas>Code language: HTML, XML (xml)如今,大多数现代 Web 浏览器都支持<canvas> 元素。
渲染上下文
最初,画布是空白的。要绘制内容,您需要访问渲染上下文并使用它在画布上绘制。
<canvas> 元素提供getContext() 方法,该方法返回一个渲染上下文对象。
getContext() 接受一个参数,即上下文的类型。例如,您可以使用"2d" 获取一个 2D 渲染上下文对象,它是CanvasRenderingContext2D 接口的实例。
2D 渲染上下文允许您绘制形状、文本、图像和其他对象。
以下示例展示了如何使用querySelector() 方法选择 canvas 元素,并通过调用其getContext() 方法访问绘图上下文。
let canvas = document.querySelector('#canvas');
let ctx = main.getContext('2d');Code language: JavaScript (javascript)检查画布支持
使用<canvas> 元素时,务必检查浏览器是否支持getContext() 方法。为此,您可以使用以下代码
let canvas = document.querySelector('#main');
if(canvas.getContext) {
let ctx = main.getContext('2d');
}Code language: JavaScript (javascript)2D 上下文
2D 绘图上下文提供方法来绘制简单的 2D 形状,例如路径、矩形和弧线。
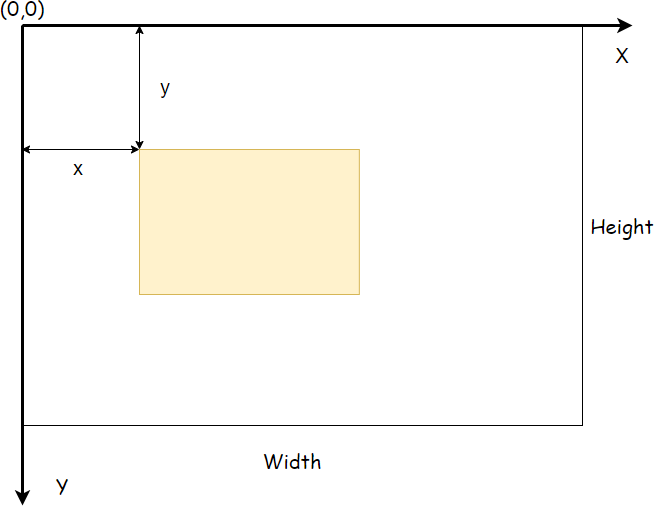
2D 上下文中的坐标从<canvas> 元素的左上角开始,即点 (0,0),如下图所示

所有坐标值都是相对于(0,0) 计算的,其中x 向右递增,y 向下递增。
默认情况下,width 和 height 确定每个方向上可用的像素数量。
填充和描边
填充和描边是 2D 绘图上下文上的两个基本绘制操作。
- 填充用特定样式(例如颜色、渐变和图像)填充形状。
- 描边在形状的边缘添加颜色。
2D 绘图上下文的fillStyle 和 strokeStyle 属性将决定填充和描边样式。
您可以将这些属性设置为字符串、渐变对象或图案对象。默认情况下,它们都设置为'#000000' 值。
以下示例说明了如何为 2D 绘图上下文设置填充和描边样式并绘制矩形。
(() => {
const canvas = document.querySelector('#main');
if (!canvas.getContext) {
return;
}
// get the context
let ctx = canvas.getContext('2d');
// set fill and stroke styles
ctx.fillStyle = '#F0DB4F';
ctx.strokeStyle = 'red';
// draw a rectangle with fill and stroke
ctx.fillRect(50, 50, 150, 100);
ctx.strokeRect(50, 50, 150, 100);
})();Code language: JavaScript (javascript)请注意,您将在后面的教程中学习如何绘制矩形。
摘要
- 使用 HTML5 画布元素绘制 2D 图形。
- 使用
getContext('2d')获取 2D 绘图上下文,以便在画布上绘制 2D 图形。 - 使用
fillStyle和StrokeStyle属性设置 2D 绘图上下文的样式。