摘要:在本教程中,您将学习如何使用 JavaScript 的 fillText() 方法将文本字符串绘制到画布上。
JavaScript fillText() 方法简介
fillText() 是 2D 绘图上下文的的方法。fillText() 方法允许您在坐标处绘制文本字符串,填充来自当前 fillStyle 的颜色。
以下是 fillText() 方法的语法
ctx.fillText(text, y , y [, maxWidth])Code language: CSS (css)fillText() 接受以下参数
text是要绘制的文本字符串。x和y是方法开始绘制文本的点的 x 轴和 y 轴坐标。maxWidth是方法将渲染文本的最大像素宽度。默认情况下,如果您省略maxWidth参数,文本宽度将没有限制。但是,如果您传递maxWith值,该方法将尝试调整字距或选择更紧凑的字体以使文本适合指定的宽度。
JavaScript fillText() 示例
让我们看一些使用 JavaScript fillText() 方法的示例。
1) 绘制填充文本示例
此示例 使用 fillText() 方法在画布上绘制单词 "Hello, Canvas!"。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript fillText Demo</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<canvas id="canvas" height="400" width="500">
</canvas>
<script src="js/app.js"></script>
</body>
</html>Code language: HTML, XML (xml)JavaScript
以下是绘制文本的 JavaScript 代码
const canvas = document.getElementById('canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'green';
ctx.font = '60px san-serif';
ctx.fillText('Hello, Canvas!', 100, 200);
}Code language: JavaScript (javascript)输出

工作原理。
- 首先,使用
querySelector()方法选择画布元素。 - 其次,获取对画布 2D 图形上下文的引用。
- 第三,将字体设置为 60 像素高的无衬线字体,填充样式为绿色。
- 最后,绘制文本
'Hello, Canvas!',从坐标(100,200)开始。
2) 限制文本大小
以下示例绘制单词 'Hello, Canvas!',最大宽度为 250px。
HTML
<canvas id="canvas" height="400" width="500">
</canvas>
Code language: HTML, XML (xml)JavaScript
const canvas = document.getElementById('canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'green';
ctx.font = '60px san-serif';
ctx.fillText('Hello, Canvas!', 100, 200, 250);
}Code language: JavaScript (javascript)输出

文本对齐
要对齐画布上的文本,您使用 textAlign 属性
ctx.textAlign = value;对齐相对于 fillText() 方法的 x。
value 可以是以下值之一
'left'– 文本左对齐。'right'– 文本右对齐。'center'– 文本居中对齐。'start'– 文本与行的开头对齐。在从左到右的语言环境中左对齐,在从右到左的语言环境中右对齐。'end'– 文本与行的末尾对齐。在从左到右的语言环境中右对齐,在从右到左的语言环境中左对齐。
texAlign 的默认值为 start。
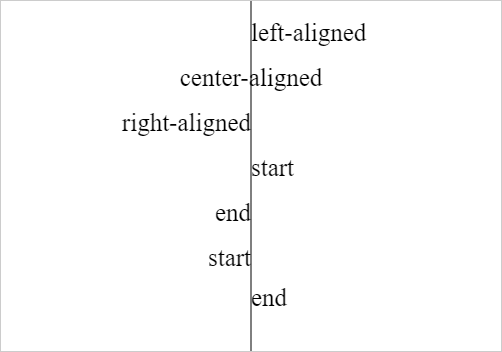
以下示例 演示了 textAlign 属性的各种选项
HTML
<canvas id="canvas" height="350" width="500">
</canvas>
Code language: HTML, XML (xml)JavaScript
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const x = canvas.width / 2;
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, canvas.height);
ctx.stroke();
ctx.font = '25px san-serif';
ctx.textAlign = 'left';
ctx.fillText('left-aligned', x, 40);
ctx.textAlign = 'center';
ctx.fillText('center-aligned', x, 85);
ctx.textAlign = 'right';
ctx.fillText('right-aligned', x, 130);
// LTR locale
canvas.setAttribute('dir', 'ltr');
ctx.textAlign = 'start';
ctx.fillText('start', x, 175);
ctx.textAlign = 'end';
ctx.fillText('end', x, 220);
// RTL locale
canvas.setAttribute('dir', 'rtl');
ctx.textAlign = 'start';
ctx.fillText('start', x, 265);
ctx.textAlign = 'end';
ctx.fillText('end', x, 305);Code language: JavaScript (javascript)要将语言环境更改为 LTR 或 RTL,您将画布的 dir 属性值设置为 'ltr' 和 'rtl'。
以下是输出

文本基线
要指定绘制文本的文本基线,您使用 2D 绘图上下文的 textBaseline 属性
ctx.textBaseline = value;textBaseline 的值可以是以下值之一
'top'– 文本基线是 em 方格的顶部。'hanging'– 文本基线是悬挂基线。'middle'– 文本基线是 em 方格的中间。'alphabetic'– 文本基线是字母基线。这是默认值。'ideographic'– 文本基线是表意文字。主要用于汉语、日语和韩语脚本。'bottom'– 文本基线是边界框的底部。
文本基线示例
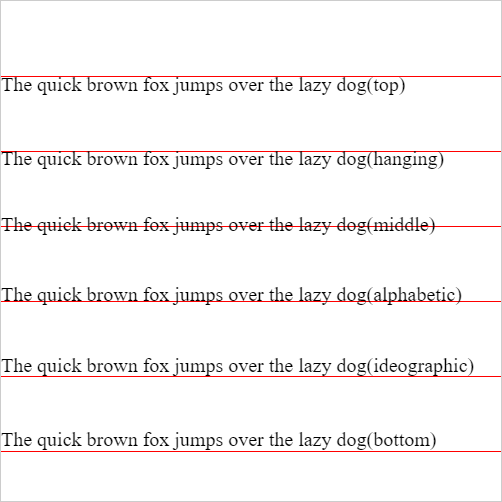
以下示例 说明了各种 textBaseline 值。
HTML
<canvas id="canvas" width="550" height="500"></canvas>
Code language: HTML, XML (xml)JavaScript
const canvas = document.getElementById('canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
const baselines = ['top', 'hanging', 'middle', 'alphabetic', 'ideographic', 'bottom'];
const str = 'The quick brown fox jumps over the lazy dog';
ctx.font = '20px san-serif';
ctx.strokeStyle = 'red';
baselines.forEach((baseline, index) => {
// set the text baseline
ctx.textBaseline = baseline;
const y = 75 + index * 75;
// draw a line
ctx.beginPath();
ctx.moveTo(0, y + 0.5);
ctx.lineTo(500, y + 0.5);
ctx.stroke();
// draw the text
ctx.fillText(`${str}(${baseline})`, 0, y);
});
}Code language: JavaScript (javascript)输出

总结
- 使用 JavaScript
fillText()在画布上的坐标处绘制文本字符串。 - 使用
font、textAlign和textBaseline属性设置绘制文本的选项。
本教程是否有帮助?