概要: 在本教程中,您将学习如何使用 JavaScript 的 strockRect() 方法在画布上绘制带边框的矩形。
JavaScript strokeRect() 方法简介
strokeRect() 是 2D 绘图上下文的一种方法。strokeRect() 允许您使用从当前 strokeStyle 属性派生的描边样式绘制带边框的矩形。
以下是 strokeRect() 方法的语法
ctx.strokeRect(x, y, width, height);Code language: CSS (css)在这个语法中
x是矩形起点在 x 轴上的坐标。y是矩形起点在 y 轴上的坐标。width是矩形的宽度。它可以是正数或负数。如果width为正数,则该方法从 (x,y) 向右绘制矩形。否则,它从 (x,y) 向左绘制矩形。height是矩形的高度。高度也可以是正数或负数。如果为正数,则该方法从(x,y)向下绘制矩形。否则,它从(x,y)向上绘制矩形。
strokeRect() 直接在画布上绘制,而不修改当前路径。这意味着任何后续的 fill() 或 stroke() 调用都不会有任何效果。
JavaScript strokeRect() 示例
以下是包含画布元素的 index.html 页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript strokeRect</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>JavaScript strokeRect() Demo</h1>
<canvas id="canvas" height="400" width="500">
</canvas>
<script src="js/app.js"></script>
</body>
</html>Code language: HTML, XML (xml)在 app.js 文件中,定义一个绘制两个带边框矩形的函数
function drawOutlinedRects() {
const canvas = document.querySelector('#canvas');
if (!canvas.getContext) {
return;
}
const ctx = canvas.getContext('2d');
ctx.strokeStyle = 'red';
ctx.strokeRect(100, 100, 150, 100);
ctx.strokeStyle = 'green';
ctx.strokeRect(200, 150, -150, -100);
}
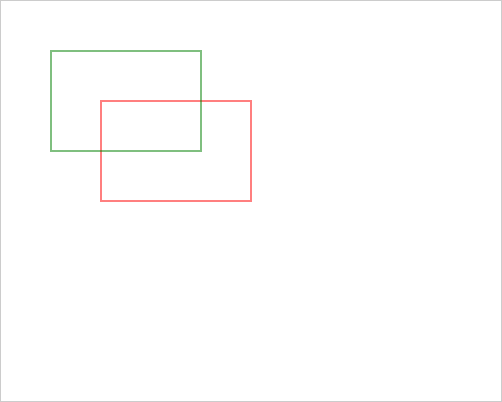
drawOutlinedRects();Code language: JavaScript (javascript)下图显示了输出结果

工作原理。
- 首先,使用
querySelector()方法选择画布元素。 - 接下来,检查浏览器是否支持画布 API。
- 然后,从画布元素获取 2D 绘图上下文。
- 之后,将描边样式设置为
red,并使用strokeRect()方法绘制第一个带边框的矩形。 - 最后,将描边样式设置为绿色,并绘制第二个带边框的矩形。在这种情况下,我们向
strokeRect()方法传递了负宽度和高度,以便从其起点向左和向上绘制矩形。
总结
- 使用
strokeRect()方法绘制从 (x, y) 开始的带边框的矩形,并指定宽度和高度。
本教程对您有帮助吗?