概要:在本教程中,您将学习如何使用 JavaScript translate() API 将画布的原点移动到新位置。
JavaScript translate() 方法简介。
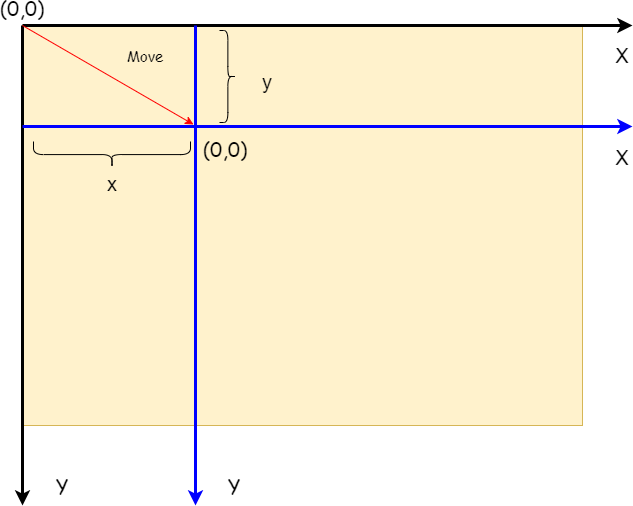
translate() 是一个二维绘图上下文的方法。translate(x,y) 方法将画布及其原点水平移动 x 个单位,垂直移动 y 个单位。
以下是 translate() 方法的语法:
ctx.translate(x, y);Code language: CSS (css)在此语法中
x表示您希望在水平方向上将画布原点移动的距离。如果x为正,则原点向左移动;如果x为负,则原点向右移动。y表示您希望在垂直方向上将画布原点移动的距离。如果y为正,则原点向下移动;如果y为负,则原点向上移动。
默认情况下,画布的原点 (0,0) 位于屏幕的左上角。通过添加平移变换,整个坐标系会移动,使其新的原点位于 (x,y)

translate() 在绘图中非常有用。假设您想绘制两个对象,其中一个是另一个对象的平移。
要实现这一点,您可以绘制第一个对象,应用平移变换,然后绘制第二个对象。
如果您不应用平移变换,则需要计算第二个对象的新的坐标。
JavaScript translate() 示例
让我们看一些使用 JavaScript translate() 方法的示例。
1) 简单 JavaScript translate() 示例
以下示例在 (100,100) 位置绘制一个正方形,在 (150,150) 位置绘制第二个正方形。它调用 translate() 方法将画布的原始原点移动到 (150, 150) 位置,以绘制第二个正方形。
HTML
<canvas id="canvas" height="300" width="500">
</canvas>Code language: HTML, XML (xml)JavaScript
const canvas = document.querySelector('#canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
// draw the first square
ctx.fillStyle = 'red';
ctx.fillRect(100, 100, 50, 50);
// translate
ctx.translate(150, 150);
// draw the second square
ctx.fillStyle = 'blue';
ctx.fillRect(0, 0, 50, 50);
}
Code language: JavaScript (javascript)输出

2) 使用 JavaScript translate() 绘制时钟
以下示例在画布的中心绘制一个时钟。为了便于绘制时针和分针,它将画布的原点平移到时钟的中心。
HTML
<canvas id="canvas" height="300" width="500">
</canvas>Code language: HTML, XML (xml)JavaScript
const canvas = document.querySelector('#canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
ctx.beginPath();
const centerX = canvas.width / 2,
centerY = canvas.height / 2;
// draw the circle
ctx.arc(centerX, centerY, 70, 0, 2 * Math.PI, false);
// translate to center
ctx.translate(centerX, centerY);
// draw the hour hand
ctx.moveTo(0, 0);
ctx.lineTo(-30, -20);
// draw the minute hand
ctx.moveTo(0, 0);
ctx.lineTo(0, -55);
ctx.stroke();
}Code language: JavaScript (javascript)概要
- 使用 JavaScript translate() 将画布及其原点水平移动 x 个单位,垂直移动 y 个单位。
本教程对您有帮助吗?