摘要: 在本教程中,您将学习如何打开网页开发工具的控制台标签以查看消息。
网页开发工具允许您测试和调试 JavaScript 代码。网页开发工具通常称为开发者工具。
现代网页浏览器,如 Google Chrome、Firefox、Edge、Safari 和 Opera 提供开发者工具作为内置功能。
通常,开发者工具允许您使用各种网页技术,例如 HTML、CSS、DOM 和 JavaScript。
在本教程中,您将学习如何打开开发者工具的控制台标签以查看 JavaScript 输出的消息。
Google Chrome
首先,打开 devtools.html 文件。
devtools.html 文件包含以下 JavaScript 代码
<script>
console.log('Hello, devtools!');
// the following code causes an error
let greeting = msg;
</script>
Code language: HTML, XML (xml)其次,在 Windows 上按 F12 或在 Mac 上按 Cmd+Opt+J。
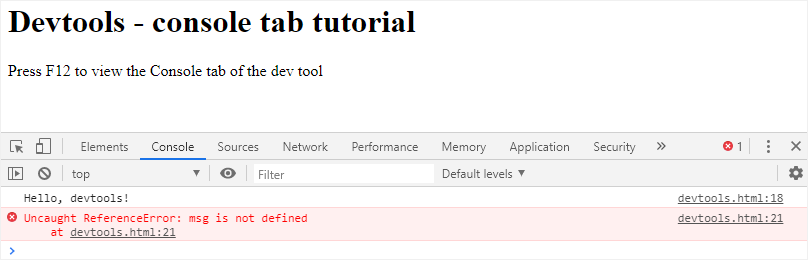
开发者工具将默认打开控制台标签。它将如下所示

第一条消息是 'Hello, DevTools!',这是以下命令的输出
console.log('Hello, DevTools!');Code language: JavaScript (javascript)要输出 变量 的值,您使用以下 console.log() 方法。例如
let message = 'Good Morning!';
console.log(message);Code language: JavaScript (javascript)出现在控制台标签上的第二条消息是错误。
Uncaught ReferenceError: msg is not definedCode language: JavaScript (javascript)这是因为变量 msg 在代码中没有定义,但在赋值中被引用了。
现在,您可以看到 console.log() 发出的正常消息和错误消息。这足以开始了。我们将在后面的教程中深入探讨开发者工具。
Firefox 和 Edge
通常,您使用 F12 打开 Firefox 和 Edge 中开发者工具的控制台标签。它们具有类似的用户界面。
Safari
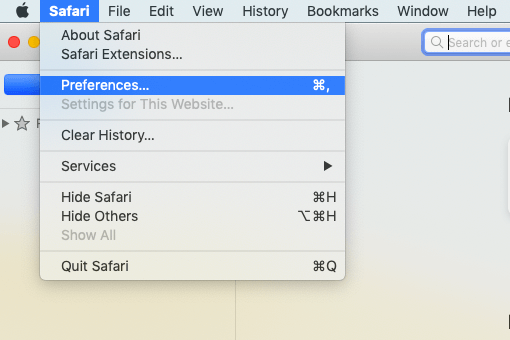
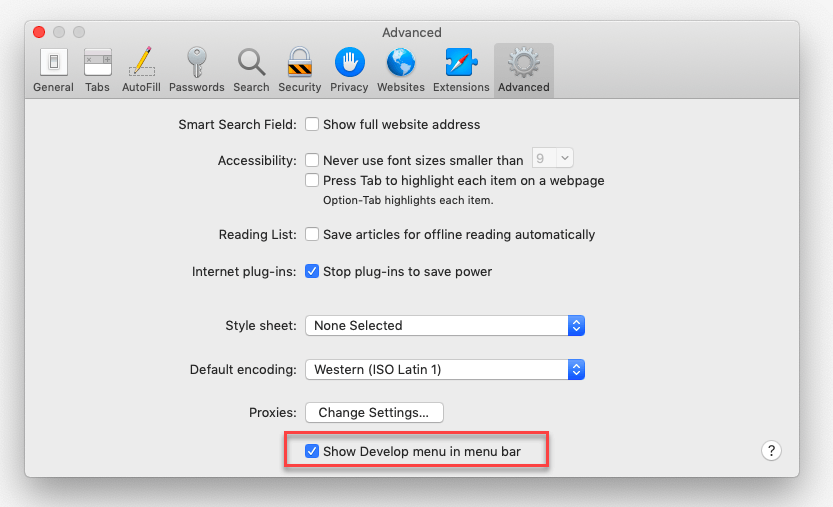
如果您在 Mac 上使用 Safari 浏览器,您需要先启用开发者菜单


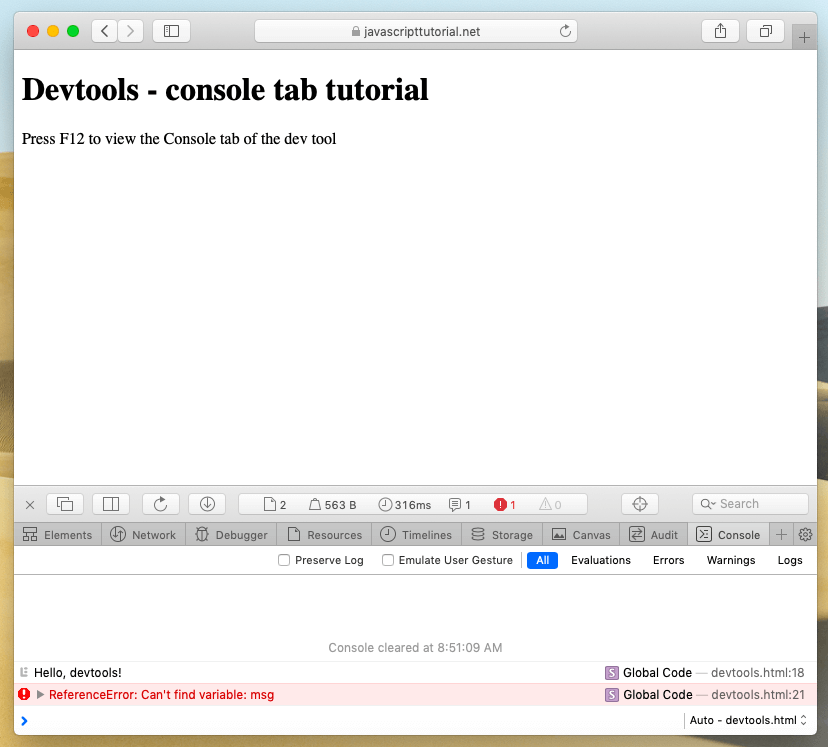
然后按 Cmd+Opt+C 切换控制台窗口

在本教程中,您学习了如何打开开发者工具的控制台标签以检查 JavaScript 代码发出的消息。
本教程是否有帮助 ?